들어가기
CSS에서 화면 배치 관련해서 Flexbox가 있다. 간단하게 화면 레이아웃을 구성하는데 유용하다.
작성자: http://ospace.tistory.com/ (ospace114@empal.com)
기본 구성요소
먼저 Flex을 들어가기 전에 기본 구성 요소부터 살펴보자.

Flex container는 배치할 Flex item라는 자식들을 가지는 부모요소이다. Flex item은 Flex container에 포함되고 배치될 요소들이다. 그리고 Main Axis은 수평 방향의 축을 의미하며, Cross Axis은 수직 방향의 축을 의미한다.
Flexbox 시작
Flexbox을 사용하려면 항상 Flex container에 해당하는 부모의 display 속성에 flex 또는 inline-flex을 지정한다. flex은 블럭 특성을 가지며 inline-flex은 인라인 특성을 가진다. 먼저 다음과 같은 DIV 배치가 있다고 하다.
<div class="flex-container">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
</div>CSS에 Flex을 적용하면 다음과 같다.
.flex-container {
display: flex;
}이제 부터 본격적인 Flexbox을 사용해보자. Flexbox에 적용할 스타일은 크게 Flex container와 Flex item으로 나눌 수 있다. Flex container에서 스타일은 Flex item의 배치와 정렬에 영향을 준다. Flex item에서 스타일은 자신의 배치와 정렬에 영향을 준다.
Flex container 스타일
먼저 Flex container의 스타일은 아래와 같은 속성을 제공하고 있다.
- flex-direction: main axis 또는 cross axis 방향 설정
- flex-wrap: 줄바꿈 설정
- flex-flow: flex-direction과 flex-wrap 단축속성
- justify-content: main axis 정렬 설정
- align-content: cross axis 정렬 설정(wrap된 경우)
- align-items: cross axis 정렬 설정
- gap: Flex item 간격 설정
flex-direction
flex-direction은 main axis 방향으로 정렬 순서를 지정한다. 설정할 수 있는 값은 다음과 같다.
- row: 기본값, Main axis 방향으로 왼쪽에서 오른쪽으로 정렬

- row-reverse: row의 반대 방향으로 오른쪽에서 왼쪽으로 정렬

- column: Cross axis 방향으로 위쪽에서 아래쪽으로 정렬

- column-reverse: column의 반대 방향으로 아래쪽에서 위쪽으로 정렬

flex-wrap
flex-wrap은 줄바꿈을 설정한다. 다음과 값을 설정할 수 있다.
- nowrap: 기본값, 줄바꿈하지 않는다.

- wrap: 줄바꿈 한다.

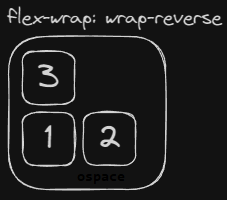
- wrap-reverse: 역방향으로 줄바꿈한다.

flex-flow
flex-flow은 단축 속성으로 flex-direction과 flex-wrap 순으로 표시한다.
.flex-container {
display: flex;
flex-flow: row wrap;
}justify-content
justify-content는 Main axis의 정렬 방법을 설정한다. 설정할 수 있는 값은 아래와 같다.
- flex-start: 왼쪽 정렬한다.

- flex-end: 오른쪽 정렬한다.

- center: 가운데 정렬한다.

- space-around: Flex item의 좌우 여백이 모두 같게 정렬한다.

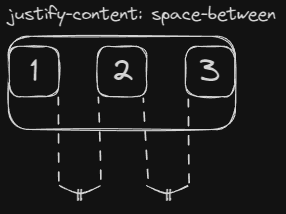
- space-between: Flex item의 첫번째와 마지막은 양쪽 끝에 위치하고 중간 여백을 같게 정렬한다.

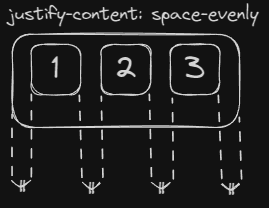
- space-evenly: 모든 여백을 같게 정렬한다.

align-content
align-content는 wrap인 경우 Cross axis 방향의 정렬을 설정한다. flex-wrap에 wrap이 설정되어 있어야 효과가 적용된다.
- stretch: 기본값, Flex item이 Flex container의 높이만큼 늘린다.

- flex-start: 위쪽 정렬한다.

- flex-end: 아래쪽 정렬한다.

- center: 상하 가운데 정렬한다.

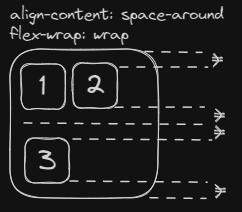
- space-around: Flex item 상하 여백이 같게 정렬한다.

- space-between: 여러 줄인 경우 첫번째 줄을 상단에 마지막 줄은 하단에 맞추고 중간에 여백을 같게 정렬한다.

- space-evenly: 모든 줄의 상하 여백을 같게 정렬한다.

align-items
align-items는 한줄 인 경우 Cross axis 방향의 정렬을 설정한다. flex-wrap에 wrap이 설정되어서 두줄 이상이 되었다면 align-content 속성이 먼저 적용된다. 적용할 수 있는 값은 아래와 같다.
- stretch: 기본값, Flex item이 Flex container의 높이만큼 늘린다.

- flex-start: 위쪽 정렬한다.

- flex-end: 아래쪽 정렬한다.

- center: 상하 가운데 정렬한다.

- baseline: Flex item의 출력 문자 밑줄에 맞춰서 정렬한다.

gap
Flex item들 간격에 대한 고정된 값(px, em, cm, rem)을 설정한다.

Flex item 스타일
다음으로 Flex item의 스타일은 아래와 같은 속성을 제공하고 있다.
- order: Flex item의 표시 순서를 설정
- flex-grow: Flex item의 폭 증가 비율을 설정
- flex-shrink: Flex item의 폭 감소 비율을 설정
- flex-basis: Flex item의 기본 폭 설정
- flex: flex-grow, flex-shrink, flex-basis 단축속성
하나씩 살펴보자.
order
order는 Flex item의 표시 순서를 설정한다. 즉, order 값이 낮은 값에서 높은 값으로 차례로 화면에 표시된다. 값은 음수도 가능하다.
<div class="flex-container">
<div class="flex-item1">1</div>
<div class="flex-item2">2</div>
<div class="flex-item3">3</div>
</div>order을 적용한 CSS이다.
.flex-container {
display: flex;
}
.flex-item1 {
order: 3;
}
.flex-item2 {
order: 1;
}
.flex-item3 {
order: 2;
}
flex-basis
flex-basis의 Flex item의 기본 폭을 설정한다. 다음 중에 하나를 설정할 수 있다.
- auto: 기본값. width와 height를 적용한다.
- 고정값: px, em, cm, rem 단위를 사용한다.
- content: 0과 동일. 컨텐츠 내용에 따라 폭이 자동 조정된다.
- max-content: 영역 내에 컨텐츠가 표시 가능한 아이템 최대 폭을 설정한다. 부모 폭이 무시된다.
- min-content: 영역 내에 컨텐츠가 포함할수 있는 내부 아이템 최소 폭을 설정한다.
- fit-conent: 포함된 내용이 표시될 수 있는 최대 가능한 폭을 설정한다. min-content와 max-content 사이에서 계산된다.
.flex-item1 {
flex-basis: 50px;
}
.flex-item2 {
flex-basis: 50px;
}
.flex-item3 {
flex-basis: 100px;
}고정된 크기만큼 폭이 설정되며 기존 width보다 우선순위를 갖는다. auto로 되어 있는 경우 width와 height로 지정할 수 있다.

flex-grow
flex-grow은 폭 증가 비율로 Flex container 폭이 Flex item들의 폭 합계보다 클 경우 여백에 대한 배분 비율을 설정한다. 예를 들어 3개 Flex item에 flex-grow가 1, 2, 1로 설정되어 있다면 총 합이 4가 되고 각각 25%(1/4), 50%(2/4), 25%(1/4) 비율을 가진다.
.flex-item1 {
flex-basis: 50px;
flex-grow: 1;
}
.flex-item2 {
flex-basis: 50px;
flex-grow: 2;
}
.flex-item3 {
flex-basis: 100px;
flex-grow: 1;
}Flex container 폭은 120px이고 현재 Flex item들 폭 합계는 100px가 된다. Flex container가 더 넓은 상황이다.

결국 폭 220px 크기인 Flex container에 1:2:1 비율인 Flex item 들이 있다고 하자. 그럼 여백 20px이 각 Flex item에 비율에 맞게 각각 5px(20 x 25%), 10px(20 x 50%), 5px(20 x 25%)이 증가한다.
flex-shrink
flex-shrink는 폭이 감소하는 비율로 Flex container 폭이 Flex item 들의 폭 합보다 작은 경우 차이 만큰 폭 길이를 빼주기위한 비율이다.
.flex-item1 {
flex-basis: 50px;
flex-shrink: 2;
}
.flex-item2 {
flex-basis: 50px;
flex-shrink: 1;
}
.flex-item3 {
flex-basis: 100px;
flex-shrink: 1;
}Flex Container 폭이 180px이고 현재 Flex item 들 폭 합계가 200px이라면, Flex container가 더 작다. 결국 20px이 줄어들어야 한다.

결국 폭 180px 크기인 Flex container에 1:2:1 비율인 Flex item 들이 있다고 하자. 그럼 추가 영역인 20px이 각 Flex item에 비율에 맞게 각각 5px(20 x 25%), 10px(20 x 50%), 5px(20 x 25%)이 감소해야 한다.
flex
flex는 flex-grow, flex-shrink, flex-basis에 대한 단축 속성이다. 차례로 값을 설정하면 된다.
.flex-item {
flex: 0 0 auto;
}align-self
align-self은 Cross axis에 Flex item 정렬을 설정한다. 설정 가능한 값은 다음과 같다.
- auto: 기본값, Flex container의 align-items 속성 값을 사용한다.
- stretch: Cross axis 방향으로 늘려서 채운다. height 속성이 우선순위를 갖는다.
- flex-start: 상단에 정렬한다.
- flex-end: 하단에 정렬한다.
- center: 가운데 정렬한다.
- baseline: 문자 밑줄에 맞춰서 정렬한다.

마무리
Flex에 대해서 간단하게 살펴보았다. 각 속성에 추가적인 내용이 있는데 다 확인하지 못했네요. min-content, max-content, fit-content는 참조[2]을 보시면 이해하는데 도움이 되는 글입니다.
아직 부족한 부분이 많지만 여러분에게 도움이 되었으면 하네요. 모두 즐거운 코딩생활되세요. ospace.
참고
[1] 플렉스 박스, https://developer.mozilla.org/ko/docs/Web/CSS/CSS_flexible_box_layout/Basic_concepts_of_flexbox, 2024.04.01
[2] Ibadehin Mojeed, Understanding min-content, max-content, and fit-content in CSS, https://blog.logrocket.com/understanding-min-content-max-content-fit-content-css/, 2024.04.02
[3] CSS: Cascading Style Sheets, https://developer.mozilla.org/en-US/docs/Web/CSS, 2024.04.02
'3.구현 > HTML5&Javascript' 카테고리의 다른 글
| [javascript] 이미지 동적 로딩 (0) | 2024.03.21 |
|---|---|
| [javascript] VR Panoramic 360 video player 사용 (0) | 2024.03.20 |
| [jquery] 단순 DOM 데이터 바인딩 (0) | 2024.03.19 |
| [HTML] crossorigin 속성 (0) | 2024.03.06 |
| [jquery] multiselect 플러그인 제작하기 (0) | 2024.02.29 |



