canvas를 사용해서 간단하게 라운드형 바 그래프를 그려보겠다.
작성자: 작성자: ospace114@empal.com, http://ospace.tistory.com/
drawRoundedBarV 함수
라운드형 수직 바를 그리는 함수이다. 인자는 다음과 같다.
- ctx: 2D Context 객체
- x: 바가 시작하는 x 좌표
- y: 바의 y 좌표로 높이에 해당
- radius: 캡의 지름
- isDown: 캡의 방향(true: 아래로 볼록, false: 위로 볼록)
function drawRoundedBarV(ctx, x, y, diameter, isDown) {
y = isDown ? y : -y;
const radius = diameter / 2;
ctx.beginPath();
ctx.moveTo(x, 0);
ctx.lineTo(x, y);
ctx.arc(x + radius, y, radius, Math.PI, 0, isDown);
ctx.lineTo(x + diameter, 0);
ctx.stroke();
}기본 템플릿
먼저 기본 작성할 템플릿에 해당하는 HTML에서 body 부분만 정리했다.
<canvas></canvas>
<script>
const canvas = document.querySelector("canvas");
const ctx = canvas.getContext("2d");
const {offsetWidth, offsetHeight} = canvas;
const data = Array.apply(null, Array(30)).map(_=>Math.random());
//...
</script>위에서 data 객체는 랜덤하게 0~1에 해당하는 값으로 채워진 배열이다.
예제1
먼저 간단한 예제를 보자. 바가 아래 방향으로 그려지는 예제이다.

샘플 코드이다.
const height = offsetHeight - 10;
const gap = offsetWidth / data.length;
data.forEach((v,i)=>drawRoundedBarV(ctx, gap*i, data[i]*height, gap, true));예제2
먼저 간단한 예제를 보자. 이제 바를 위 방향으로 그려보자.

샘플 코드이다. translate()를 사용해서 그려지는 기준 위치를 수정하고 캡 방향을 변경했다.
const height = offsetHeight - 10;
const gap = offsetWidth / data.length;
ctx.translate(0, offsetHeight);
data.forEach((v,i)=>drawRoundedBarV(ctx, gap*i, data[i]*height, gap, false));예제3
먼저 간단한 예제를 보자. 바에 다양한 스타일을 적용해보자.

샘플 코드이다.
const height = offsetHeight - 10;
const gap = offsetWidth / data.length;
ctx.translate(0, offsetHeight);
ctx.lineWidth = 1;
ctx.strokeStyle = 'gray';
ctx.fillStyle = 'lightgray';
data.forEach((v,i)=>{
drawRoundedBarV(ctx, gap*i, -data[i]*height, gap, true);
ctx.fill();
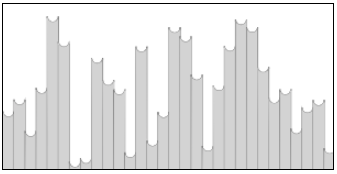
});예제4
먼저 간단한 예제를 보자. 바를 가운데로 정렬해서 파동처럼 그릴 수도 있다.

샘플 코드이다.
const height = (offsetHeight - 10)/2;
const gap = offsetWidth / data.length;
ctx.translate(0, offsetHeight/2);
data.forEach((v,i)=>drawRoundedBarV(ctx, gap*i, data[i]*height, gap, i%2));결론
간단하게 라운드 형 바를 그려보았다. 아직은 개선할 부분이나 부족한 부분이 많지만, 기본적인 사용 형태를 알수 있을 거라본다. 풀소스 코드는 참조[2]을 보시면 된다. 모두 즐프하세요. ospace.
참조
[1] Matthew Ström, Making an Audio Waveform Visualizer with Vanilla JavaScript, https://css-tricks.com/making-an-audio-waveform-visualizer-with-vanilla-javascript/
[2] 샘플코드 링크, https://jsfiddle.net/ospace/f5hzbd96/
'3.구현 > HTML5&Javascript' 카테고리의 다른 글
| [Javascript] Worker와 Notification (0) | 2023.10.20 |
|---|---|
| 날씨 바람 v2.0 (0) | 2023.09.11 |
| 날씨 바람 (0) | 2022.05.24 |
| [dat.gui] dat.gui를 사용한 간단한 설정 관리 (0) | 2022.05.04 |
| [webrtc] Janus API 활용 (0) | 2022.04.07 |




