JSP는 다 알것이라고 생각하고 JSP설명은 뛰어넘도록 하겠다. 여기서는 실제 JSP 간단한 사용예제를 보도록 하겠다.
여기서는 세세한 설명은 없고, 간단한 설명과 결과를 확인하는 위주로 하겠다. 그리고 서블렛에 대한 사용 예는 없다.
Writer: http://ospace.tistory.com/(ospace114@empal.com) 2008.12.05
순서
- JSP 간단한 구조 및 설정
- JSP로 간단한 계산 프로그램 생성
- Java 객체와 연동하기
1. JSP 간단한 구조 및 설정
JSP를 사용하기 위해서는 톰캣이 필요하다. 물론 톰캣을 사용하기 위해서는 java도 필요하다. 대충 받아서 설치한다.
Java JDK: http://java.sun.com/javase/downloads/index.jsp
톰캣: http://tomcat.apache.org/
서로 간의 환경 설정은 다른 곳에서 알아보시고, 작동만 되면 됩니다. ㅡ.ㅡ;
톰캣 서비스를 수동으로 시작하려면, 톸캣 설치된 폴더에서 bin 폴더에 startup.bat를 실행하면 되고, 종료는 shutdown.bat를 실행하면된다. 실행이 되었다면 웹브라우저로 아래 주소로 접속되면 설치가 잘 된 것 이다.
접속한 화면...

위의 화면은
톰캣설치폴더\webapps\ROOT\
에 있는 파일을 불러오는 것이다. 간단한 예제도 있으니 살펴보면된다. ㅡ.ㅡ;
일단 테스트를 위해 root 위치를 변경하기 위해서
톰캣설치폴더\conf\server.xml
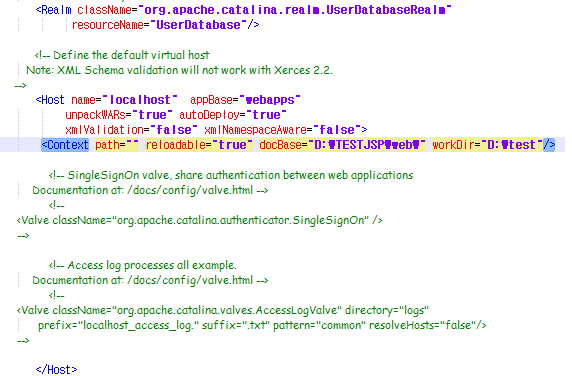
server.xml를 파일을 변경하면 된다. Context테그 값을 설정하면된다.

그리고, 톰캣을 다시 시작한다.
c:\...> shutdown.bat
c:\...> startup.bat
위에서 docBase에 설정된 폴더가 http://localhost:8080/으로 접속시 불러오는 파일이다. 지금은 아무 것도 없으니깐 불러와도 에러만 뜰 것이다.

2. JSP로 간단한 계산 프로그램 생성
간단한 JSP 예제를 보자.
만들 jsp파일명: foo.jsp
만들어지는 폴더위치: d:\testjsp\web\ (앞에 server.xml에서 docBase 값)
foo.jsp 소스파일
<%@ page contentType="text/html;charset=UTF-8" %>
<%
String param1 = request.getParameter("param1");
String param2 = request.getParameter("param2");
int result = 0;
if(param1 != null && param2 != null) {
result = Integer.parseInt(param1) + Integer.parseInt(param2);
}
%>
<html>
<body>
<form id=="f1" action="">
<input type="text" name="param1" value="<%=param1%>">
+ <input type="text" name="param2" value="<%=param2%>">
= <%=result%><br>
<input type="submit" value="run">
</form>
</body>
</html>
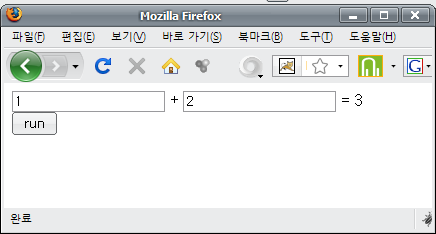
위의 파일을 저장하고 웹브라우저로 다음 URL로 접속한다.
값 입력하고 "run" 버튼을 누루면 값이 덧셈 결과가 반환된다.
3. Java 객체와 연동하기
앞의 예제는 JSP 페이지 내에서만 처리되었다. 실제 자바객체와 연동되는 예제를 보자.
이번 예제는 앞의 예제와 같지만, 계산은 java 객체에서 이뤄진다.
먼저 JSP 파일을 만들자.
만들 jsp파일명: bar.jsp
만들어지는 폴더위치: d:\testjsp\web\ (앞에 server.xml에서 docBase 값)
bar.jsp 소스파일
<%@ page contentType="text/html;charset=UTF-8" %>
<jsp:useBean id="calcTest" scope="page" class="com.test.CalcTest">
<!-- CalcTest객체를 calcTest로 매핑 -->
<jsp:setProperty name="calcTest" property="*"/>
</jsp:useBean>
<html>
<body>
<form name="f1" action="">
<input type="text" name="param1" value="<%=calcTest.getParam1()%>">
+ <input type="text" name="param2" value="<%=calcTest.getParam2()%>">
= <%=calcTest.result()%><br><input type="submit" value="run">
</form>
</body>
</html>
다음은 Java 소스코드이다. 이건 폴더 위치가 다르다.
만들 java파일명: CalcTest.java
java 파일이 있는 위치: d:\testjsp\web\WEB-INF\src\com\test
위의 com\test는 패키지 명이다.
컴파일된 class파일이 복사되는 위치가 WEB-INF폴더이다. 즉 앞의 class에 의해서 검색되는 자바 객체는 현재 웹 루트위치인 d:\testjsp\web에 있는 WEB-INF\classes 폴더에 복사가 된다. 패키지라면, 패키지 폴더가 생성된다.
만들어진 class파일명: CalcTest.class
class파일이 복사될 위치: d:\testjsp\web\WEB-INF\classes\com\test
CalcTest.java 소스파일
package com.test;
public class CalcTest {
private int param1 = 0;
private int param2 = 0;
public int getParam1() {
return param1;
}
public void setParam1(int param1) {
this.param1 = param1;
}
public int getParam2() {
return param2;
}
public void setParam2(int param2) {
this.param2 = param2;
}
public int result() {
return param1 + param2;
}
}
모든 준비가 끝났다. 그럼 결과를 보도록 하자.

run 버튼을 누르면
'3.구현 > Java or Kotlin' 카테고리의 다른 글
| [java] enum 사용하기 (0) | 2016.11.11 |
|---|---|
| [ibatis] 리스트형 데이터 사용해서 쿼리 작성하기(iterate) (0) | 2016.11.10 |
| Java 쓰레드 간단한 코드 예제 (0) | 2008.07.24 |
| Java 쓰레드 상태 (0) | 2008.07.24 |
| Jar 패키징(Packaging) (0) | 2008.07.21 |